WordPressの投稿ページや固定ページにソーシャルアイコンを入れる方法
今回は、WordPressの投稿ページや固定ページにソーシャルアイコンを追加する方法をご紹介します。ホームページの作成やWEB制作を行う際に、ソーシャルアイコンを設置することで、訪問者が簡単にシェアできるようになり、SEO対策にも効果的です。
「ブロックを追加」をクリック
ダッシュボード画面を開き、「投稿」メニューから「新規投稿を追加」を選択してください。 (なお、固定ページでも同様の手順で構いません。)
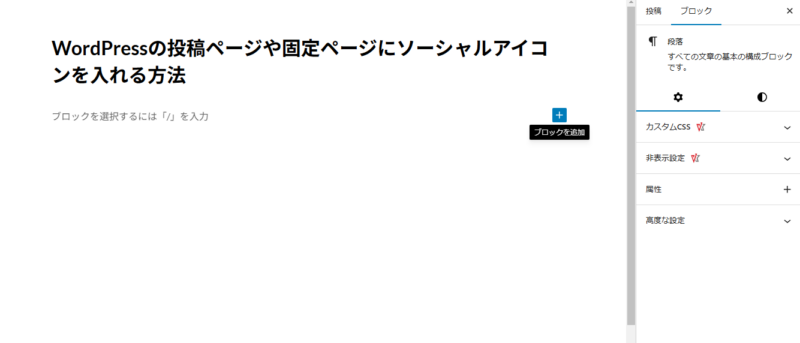
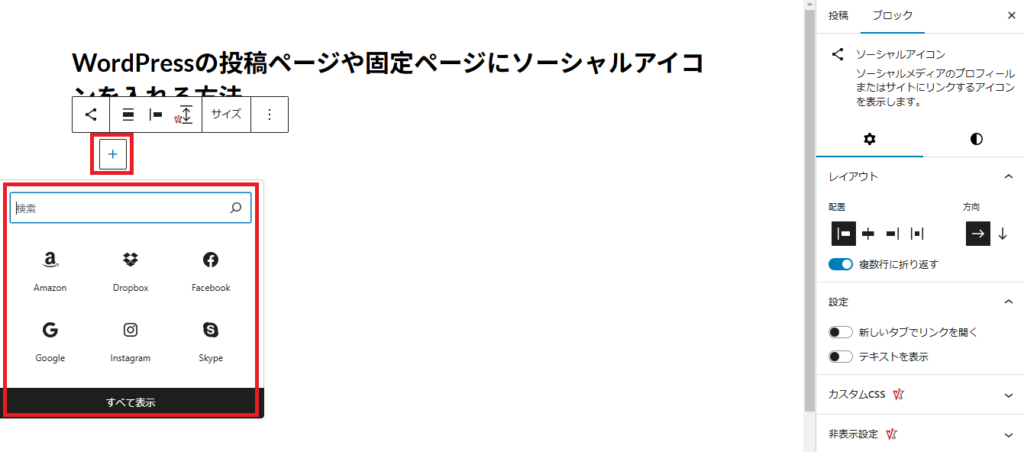
次に、編集画面に入ったら、ブロックを選択するために「/」を入力します。その後、右横に表示される「+」アイコンにカーソルを合わせ、「ブロックを追加」をクリックしてください。

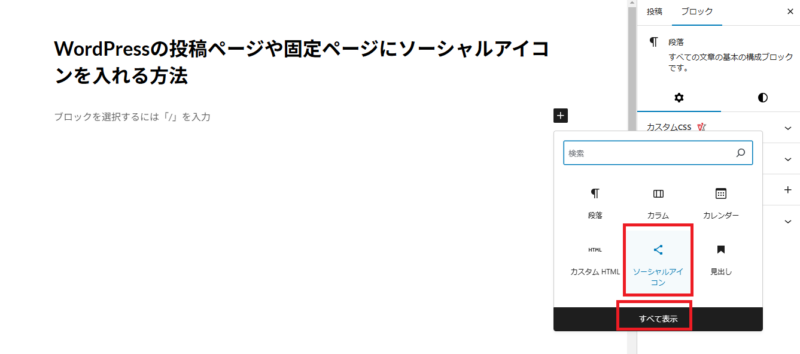
「ソーシャルアイコン」が見つかりましたら、そちらをクリックしてください。もし「ソーシャルアイコン」が表示されていない場合は、「すべて表示」をクリックしていただき、一覧から「ソーシャルアイコン」を選択してください。

「ソーシャルアイコン」をクリック
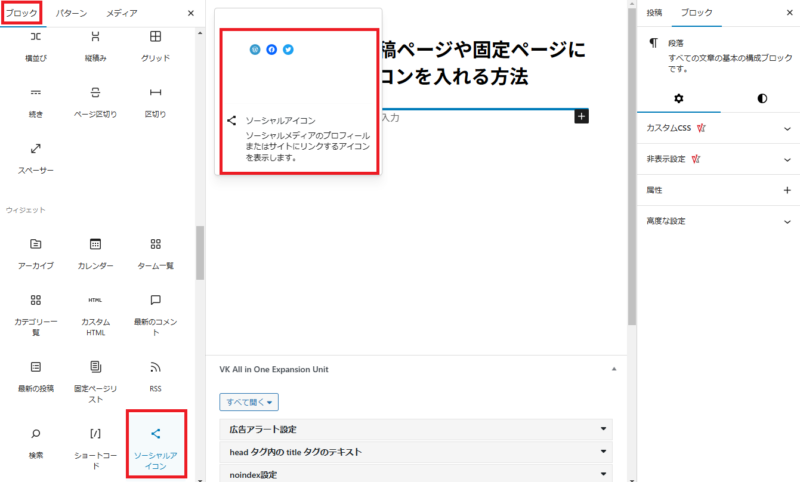
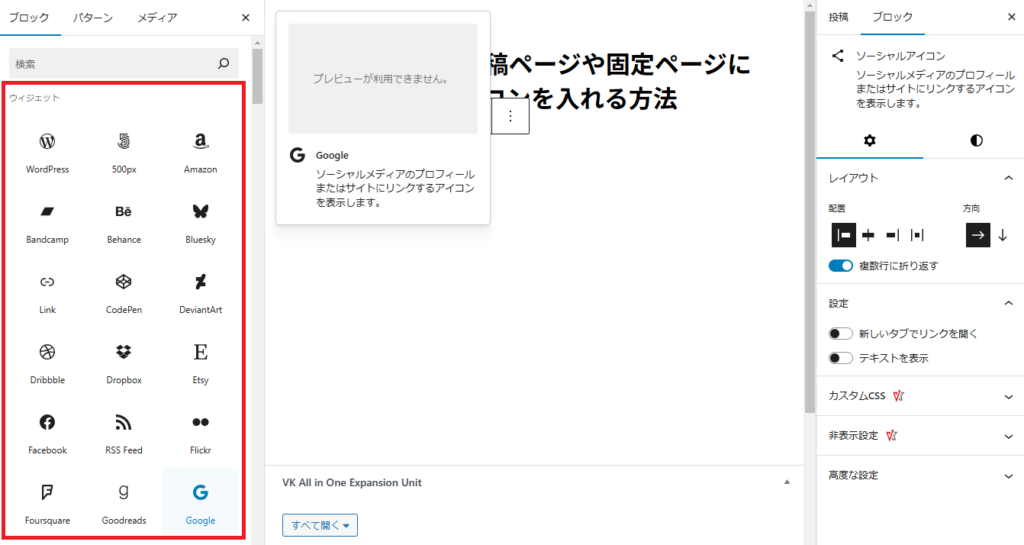
左側のパネルに表示されているブロック一覧から「ソーシャルアイコン」を探してください。見つかりましたら、そちらをクリックして選択してください。もし「ソーシャルアイコン」が表示されていない場合は、「すべて表示」をクリックしていただき、一覧から「ソーシャルアイコン」を選択してください。

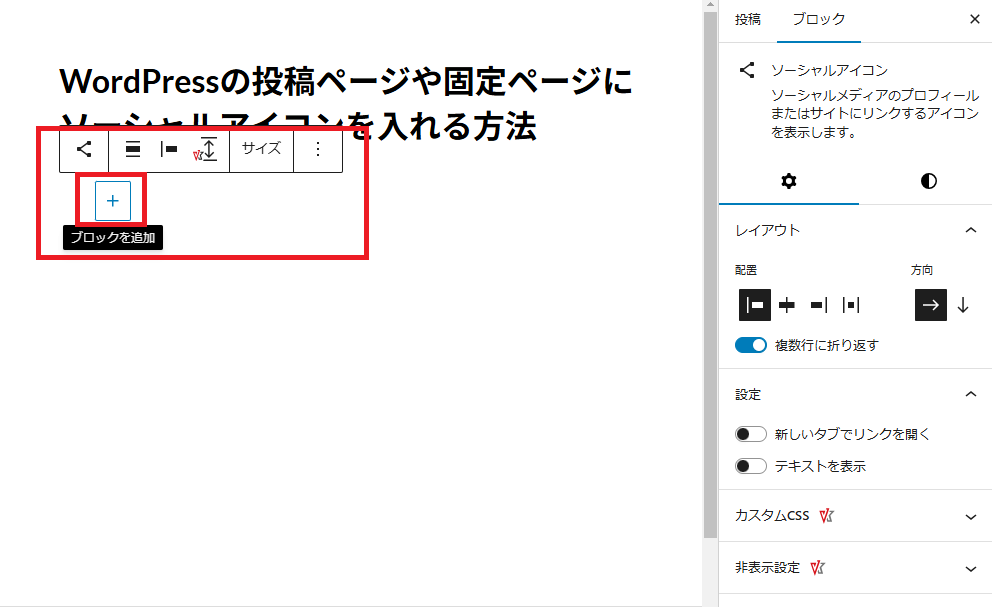
ソーシャルアイコンの「ブロックを追加」が表示されていることをご確認ください。表示されている場合は、該当の「+」ボタンをクリックします。

ソーシャルアイコンを選びます
「ソーシャルアイコン」を探して選択してください。もし「ソーシャルアイコン」が表示されていない場合は、画面に表示されている「すべて表示」ボタンをクリックしていただき、一覧から「ソーシャルアイコン」を選択してください。

左側のパネルに表示されているブロックのウィジェットから「ソーシャルアイコン」を探して選択してください。

URLを入力
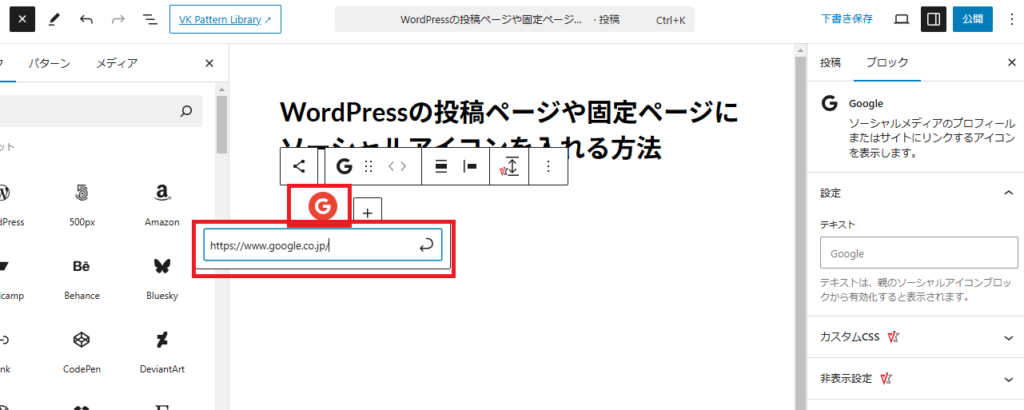
ここでは、例としてGoogleのアイコンを選択しました。まず、編集画面に移動し、Googleのアイコンをクリックしてください。すると、URLを入力するためのボックスが表示されますので、そこにGoogleのURLを入力します。URLの入力が完了したら、エンターキーを押してください。
作業が完了しましたら、画面右上にある「公開」ボタンをクリックしてください。これにより、本文にGoogleのアイコンが表示されるはずです。

アイコンにテキストを表示する方法
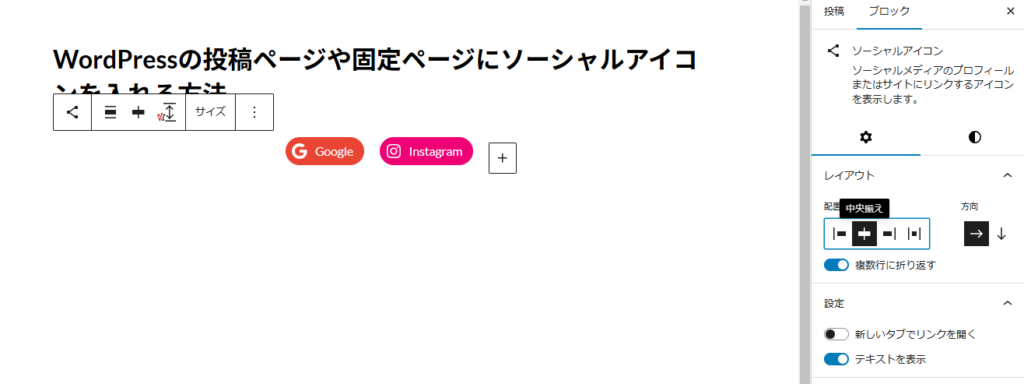
アイコンにテキストを表示することも可能です。その場合は、まずブロックの「設定」セクションに移動してください。次に、「テキストを表示」というオプションを見つけて、それをオンにしてください。これにより、アイコンの下にテキストが表示されるようになります。
また、レイアウトの変更も可能です。レイアウトを変更する場合は、「レイアウト」セクションに移動し、配置や方向を選択してください。これにより、アイコンとテキストの配置や方向をカスタマイズすることができます。

以上が、WordPressの投稿ページや固定ページにソーシャルアイコンを追加する方法です。ホームページの作成やWEB制作を行う際に、ソーシャルアイコンを設置することで、訪問者が簡単にシェアできるようになり、SEO対策にも効果的です。ぜひ試してみてください!
広島・東京
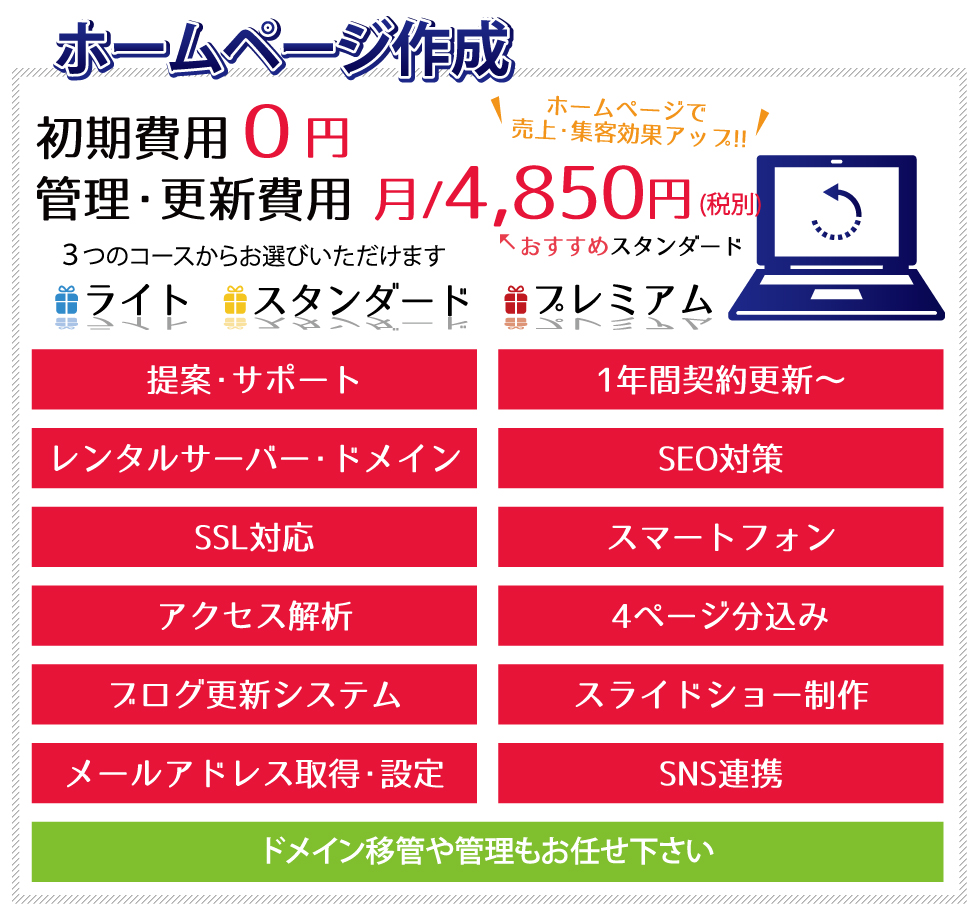
ホームページ作成・WEB制作
SEO対策・MEO対策
バリューネット
バリューネットは、単にホームページを制作するだけでなく、SEO対策による上位表示の実現にとどまりません。お客様の新規開拓やマーケティング戦略の立案、環境分析、そして継続的な改善を通じて、ビジネスの成長を総合的にサポートいたします。
バリューネットのサービスは、お客様のビジネス目標に合わせたカスタマイズが可能です。新規顧客の獲得やブランド認知度の向上を目指す方には、効果的なマーケティング戦略を提案し、実行します。また、既存のホームページのリニューアルをお考えの方には、最新のデザインと技術を駆使して、ユーザーエクスペリエンスを向上させるサイトを提供いたします。
バリューネットは、お客様の成功を第一に考え、常に最適なソリューションを提供することをお約束します。ぜひ、一緒に、ビジネスの未来を築いていきましょう。