WordPressのカバーを活用!
写真や画像にテキストを追加する方法
WordPressのカバーブロックの概要と活用方法
WordPressのカバーブロックは、ホームページやブログ制作において視覚的に魅力的なコンテンツを作成するための便利なツールです。このブロックは背景画像や色を設定し、その上にテキストを重ねることでデザイン性を高める機能を持っています。例えば、キャッチフレーズや重要なメッセージを際立たせることで、ユーザーの目を引くデザインを簡単に作ることができます。
また、SEO対策においても効果的な役割を果たします。カバーブロックを使って視覚的にインパクトのあるセクションを作成することで、ユーザーの滞在時間が増加し、検索エンジンに良い影響を与える可能性があります。さらに、カスタマイズ性が高く、Webサイトのコンセプトやブランディングに合わせたデザインを簡単に実現できます。
ホームページ制作やWebの改善を目指す方は、ぜひWordPressのカバーブロックを活用してみてください。効果的なデザインとSEO対策の両方を実現することができる便利な機能です。
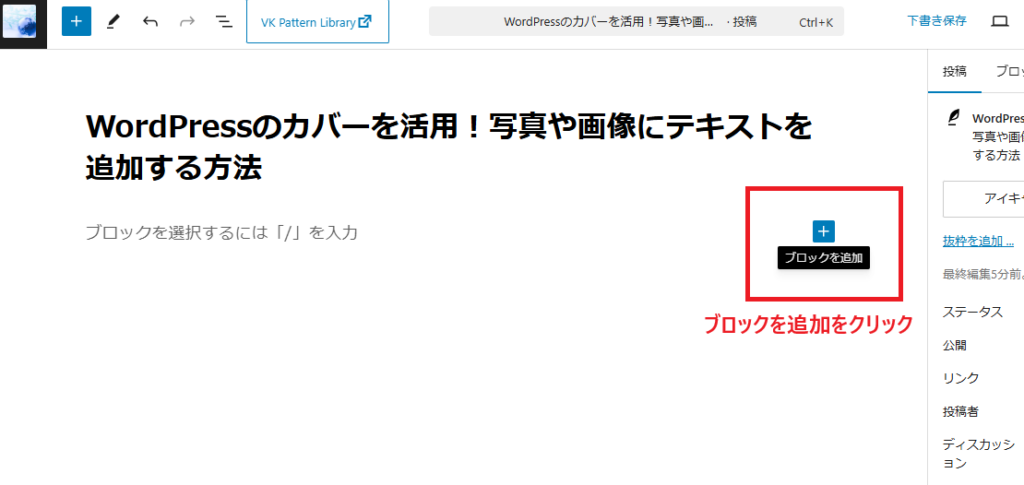
ブロックを追加
では、早速カバーブロックの設定を始めましょう。
- 新規投稿を開始する
まず、WordPressのダッシュボード画面を開き、「投稿」メニューから「新規投稿を追加」を選択します。固定ページを作成する場合でも、基本的な手順は同じです。 - ブロックを選択する
編集画面に移動したら、テキストエリア内で「/」を入力して、ブロック選択画面を表示します。その後、画面右横に表示される「+」アイコンにカーソルを合わせてクリックすると、さまざまなブロックが選択できるリストが表示されます。

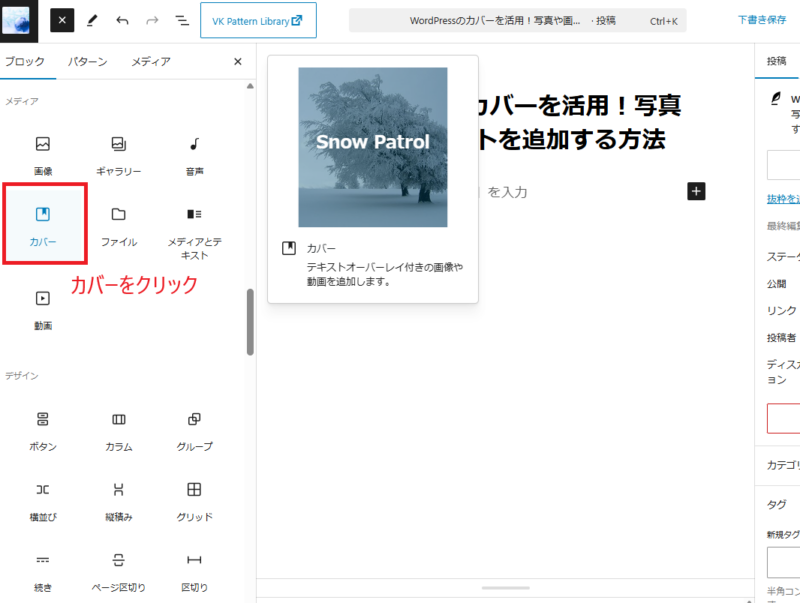
カバーブロックを追加する
リストの中から「カバー」を選択してください。その後、背景画像や背景色を指定します。次に、テキストをその上に配置し、フォントサイズや配置を調整することで、デザインをカスタマイズできます。これにより、視覚的に魅力的なセクションを作成することが可能です。

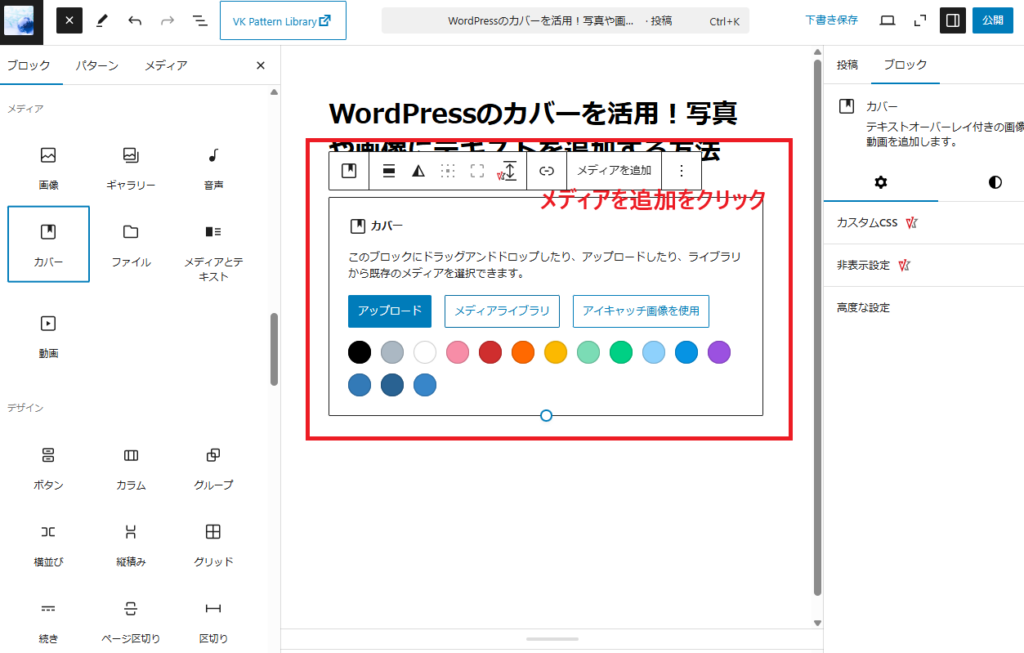
編集画面にカバーブロックが追加
カバーを選択すると、編集画面にカバーブロックが追加されます。次に、ツールボックス内に表示される「メディアを追加」をクリックし、画像をアップロードするか、メディアライブラリから選択してください。これにより、カバーの背景が設定されます。

テキストを入力
「メディアを追加」をクリックして背景を設定した後、画面にカバーブロックが表示されます。赤枠で囲まれた部分に「タイトルを入力…」と案内が表示されるので、そこにテキストを入力してください。これにより、背景とタイトルが組み合わされた視覚的に魅力的なデザインを作成することができます。

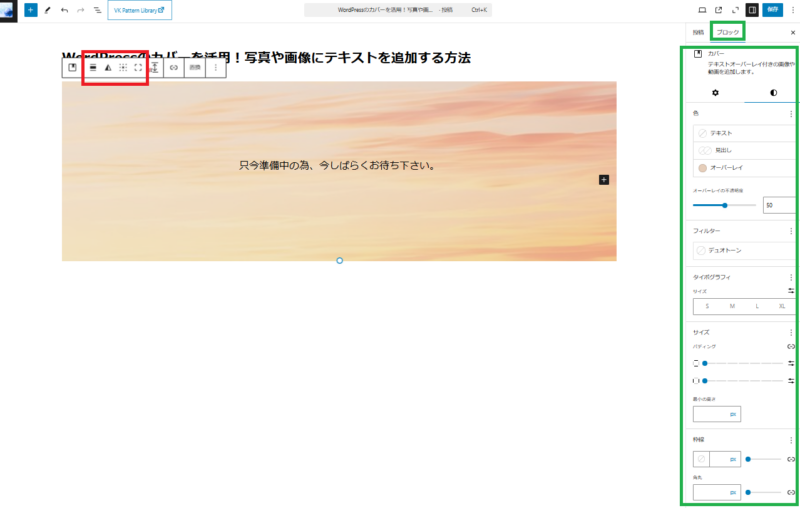
テキストを入力しました。
見本として「只今準備中の為、今しばらくお待ち下さい。」

「公開」ボタンをクリック
すべての作業が完了したら、「公開」ボタンをクリックして投稿を公開します。その後、「プレビュー」ボタンを使用して実際の画面を確認してください。これでカバーブロックを活用した投稿が完成です!

カバーブロックでは、以下のような設定やカスタマイズが可能です。
赤枠の設定項目
- 配置
- デュオトーンフィルターの適用
- コンテンツ位置の変更
- フルハイト(全画面表示)の切り替え
緑枠の設定項目
- 色
- フィルター
- タイポグラフィ(文字のスタイル設定)
- サイズ
- 枠線
これらの機能を活用することで、カバーブロックのデザインをさらに自由自在にカスタマイズすることができます。

広島・東京
ホームページ作成・WEB制作
SEO対策・MEO対策
バリューネット
バリューネットは、単にホームページを制作するだけでなく、SEO対策による上位表示の実現にとどまりません。お客様の新規開拓やマーケティング戦略の立案、環境分析、そして継続的な改善を通じて、ビジネスの成長を総合的にサポートいたします。
バリューネットのサービスは、お客様のビジネス目標に合わせたカスタマイズが可能です。新規顧客の獲得やブランド認知度の向上を目指す方には、効果的なマーケティング戦略を提案し、実行します。また、既存のホームページのリニューアルをお考えの方には、最新のデザインと技術を駆使して、ユーザーエクスペリエンスを向上させるサイトを提供いたします。
バリューネットは、お客様の成功を第一に考え、常に最適なソリューションを提供することをお約束します。ぜひ、一緒に、ビジネスの未来を築いていきましょう。